
Elastic Mania!
Ok.. in this tutorial you will learn how to create an elastic effect in Flash AS3.
Step one: create a new ActionScript 3.0 document and make the size 520px x 350px and make the frame rate 40FPS.
Step two: ok now you can import into the library a png of anything you wish, fish, angel, star, etc.
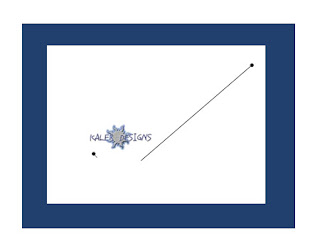
Step three: now use the (R) rectangle tool and create a circle and put two of them on the stage. then f8 to create 2 end points. name each of them respectively "pin1" and "pin2" these will be called in the actionScript for later.
step four: now create a dragtext point by creating some text then f8 to creat a movieClip and name it "dragp"
Step five: now pull in your graphic of choice and convert it to movieClip and give it an instance name of "ball" now double click into it and convert it again to a movieClip and give it the instance name of "m"
Step five: Call it into Action! ok now create a new layer and name it actions and F9 to open the actions panel and add the following script
//AS.30//
ball.vx = 0;
ball.vy = 0;
ball.touching = new Array();
ball.side = new Array();
var gravity:Number = 0.1;
var spring:Number = 30;
var friction:Number = 1;
var maxSpeed:Number = 12.5;
var bounce:Number = 1;
pin1.onPress = function() {
dragp._alpha = 0;
pin1.startDrag();
}
pin2.onPress = function() {
dragp._alpha = 0;
pin2.startDrag();
}
pin3.onPress = function() {
pin3.startDrag();
}
var ballPressed = false;
ball.onPress = function() {
_root.clear();
ball.touching[0] = 0;
ballPressed = true;
ball.vx = 0;
ball.vy = 0;
ball.startDrag();
}
var ox:Number = _xmouse;
var oy:Number = _ymouse;
var mdx:Number;
var mdy:Number;
onMouseMove = function() {
if ( ballPressed ) {
ball.vx = 0;
ball.vy = 0;
mdx = _xmouse - ox;
mdy = _ymouse - oy;
ox = _xmouse;
oy = _ymouse;
}
}
onMouseUp = function() {
if ( ballPressed ) {
ball.vx = mdx;
ball.vy = mdy;
ball.stopDrag();
}
ballPressed = false;
pin1.stopDrag();
pin2.stopDrag();
pin3.stopDrag();
}
onEnterFrame = function() {
if ( !ballPressed ) {
ball.vy += gravity;
ball.vy += gravity;
ball.vx *= friction;
ball.vy *= friction;
ball._x += ball.vx;
ball._y += ball.vy;
if ( ball._x < _x =" ball._width"> 550 - ball._width / 2 ) {
ball._x = 550 - ball._width / 2;
ball.vx *= -bounce;
}
if ( ball._y < _y =" ball._height"> 400 - ball._height / 2 ) {
ball._y = 400 - ball._height / 2;
ball.vy *= -bounce;
}
if ( ball.vx > maxSpeed ) {
ball.vx = maxSpeed;
} else if ( ball.vx < -maxSpeed ) { ball.vx = -maxSpeed; } if ( ball.vy > maxSpeed ) {
ball.vy = maxSpeed;
} else if ( ball.vy < -maxSpeed ) { ball.vy = -maxSpeed; } if ( Key.isDown(Key.RIGHT) ) { ball.vx += 1; } else if ( Key.isDown(Key.LEFT) ) { ball.vx -= 1; } if ( Key.isDown(Key.DOWN) ) { ball.vy += 1; } else if ( Key.isDown(Key.UP) ) { ball.vy -= 1 + gravity; } _root.clear(); _root.lineStyle( 1, 0 ); elastic( _root, pin1._x, pin1._y, pin2._x, pin2._y, ball, 1 ); } } /* Call this function on each frame, eg: onEnterFrame = function() { elastic( _root, // Movieclip to draw elastic to 50, // X-COORD of first point 350, // Y-COORD of first point 400, // X-COORD of second point 300, // Y-COORD of second point ball, // Ball movieclip 1 // When using multiple elastics, each one must have a unique index ); } ------------------------------------------------------ ball must be initialized as such: ball.vx = HORIZONTAL_VELOCITY; ball.vy = VERTICAL_VELOCITY; ball.touching = new Array(); ball.side = new Array(); */ function elastic(mc:MovieClip, l_x1:Number, l_y1:Number, l_x2:Number, l_y2:Number, ball:MovieClip, elasticIndex:Number) { var mpx:Number = (l_x1 + l_x2) / 2; var mpy:Number = (l_y1 + l_y2) / 2; var dx:Number = ball._x - mpx; var dy:Number = ball._y - mpy; var h:Number = Math.sqrt( dx*dx + dy*dy ); var a:Number = Math.atan2( dy, dx ); var b:Number = Math.atan2( l_y2 - l_y1, l_x2 - l_x1 ); var dist:Number = Math.sin( b - a ) * h; var r:Number = ball._width / 2; var cosine:Number = Math.cos( b ); var sine:Number = Math.sin( b ); var x1:Number = cosine * dx + sine * dy; var y1:Number = cosine * dy - sine * dx; var ldx:Number = l_x2 - l_x1; var ldy:Number = l_y2 - l_y1; var maxAd:Number = Math.sqrt( ldx*ldx + ldy*ldy ) / 2; if ( x1 < -maxAd + r + 25) { var dx3:Number = ball._x - l_x1; var dy3:Number = ball._y - l_y1; var p1A:Number = Math.atan2( dy3, dx3 ) + Math.PI / 2; var cosine2:Number = Math.cos( p1A ); var sine2:Number = Math.sin( p1A ); var y2:Number = cosine2 * dy3 - sine2 * dx3; if ( y2 > -r ) {
var x2:Number = cosine2 * dx3 + sine2 * dy3;
var vx1:Number = cosine2 * ball.vx + sine2 * ball.vy;
var vy1:Number = cosine2 * ball.vy - sine2 * ball.vx;
vy1 *= -bounce;
y2 = -r - 1;
dx3 = cosine2 * x2 - sine2 * y2;
dy3 = cosine2 * y2 + sine2 * x2;
ball.vx = cosine2 * vx1 - sine2 * vy1;
ball.vy = cosine2 * vy1 + sine2 * vx1;
ball._x = l_x1 + dx3;
ball._y = l_y1 + dy3;
}
} else if ( x1 > maxAd - r - 25) {
var dx3:Number = ball._x - l_x2;
var dy3:Number = ball._y - l_y2;
var p2A:Number = Math.atan2( dy3, dx3 ) + Math.PI / 2;
var cosine2:Number = Math.cos( p2A );
var sine2:Number = Math.sin( p2A );
var y2:Number = cosine2 * dy3 - sine2 * dx3;
if ( y2 > -r ) {
var x2:Number = cosine2 * dx3 + sine2 * dy3;
var vx1:Number = cosine2 * ball.vx + sine2 * ball.vy;
var vy1:Number = cosine2 * ball.vy - sine2 * ball.vx;
vy1 *= -bounce;
y2 = -r - 1;
dx3 = cosine2 * x2 - sine2 * y2;
dy3 = cosine2 * y2 + sine2 * x2;
ball.vx = cosine2 * vx1 - sine2 * vy1;
ball.vy = cosine2 * vy1 + sine2 * vx1;
ball._x = l_x2 + dx3;
ball._y = l_y2 + dy3;
}
}
var dx1:Number = ball._x - l_x1;
var dy1:Number = ball._y - l_y1;
var dx2:Number = ball._x - l_x2;
var dy2:Number = ball._y - l_y2;
var h1:Number = Math.sqrt( dx1*dx1 + dy1*dy1 );
var h2:Number = Math.sqrt( dx2*dx2 + dy2*dy2 );
if ( h1 <> -r) && x1 > -maxAd && x1 <> -r;
ball.side[elasticIndex] = y1 > -r ? 1 : 0;
var a1:Number = Math.asin( r / h1 );
var a2:Number = Math.asin( r / h2 );
var b1:Number = Math.atan2( dy1, dx1 );
var b2:Number = Math.atan2( dy2, dx2 );
var t1:Number = a1 + b1;
var t2:Number = -a2 + b2;
var p1:Number = Math.sqrt( h1*h1 - r*r );
var p2:Number = Math.sqrt( h2*h2 - r*r );
var ix1:Number = l_x1 + Math.cos( t1 ) * p1;
var iy1:Number = l_y1 + Math.sin( t1 ) * p1;
var ix2:Number = l_x2 + Math.cos( t2 ) * p2;
var iy2:Number = l_y2 + Math.sin( t2 ) * p2;
var imx:Number = (ix1 + ix2) / 2;
var imy:Number = (iy1 + iy2) / 2;
var aOut:Number = Math.atan2( imy - ball._y, imx - ball._x );
if ( t2 - t1 <> -Math.PI) {
aOut += Math.PI;
}
ball.vx -= Math.cos( aOut ) * spring * (Math.abs(dist) / 1000);
ball.vy -= Math.sin( aOut ) * spring * (Math.abs(dist) / 1000);
if ( dist <> -r || ball.side[elasticIndex] == 2 ) {
if ( (ball.touching[elasticIndex] || (dist <> -r) && x1 > -maxAd && x1 < number =" -Math.asin(" number =" -Math.asin(" number =" Math.atan2(" number =" Math.atan2(" number =" a1" number =" -a2" number =" Math.sqrt(" number =" Math.sqrt(" number =" l_x1" number =" l_y1" number =" l_x2" number =" l_y2" number =" (ix1" number =" (iy1" number =" Math.atan2("> -Math.PI) {
aOut += Math.PI;
}
ball.vx -= Math.cos( aOut ) * spring * (Math.abs(dist) / 1000);
ball.vy -= Math.sin( aOut ) * spring * (Math.abs(dist) / 1000);
if ( dist > -r ) {
mc.moveTo( l_x1, l_y1 );
mc.lineTo( ix1, iy1 );
mc.moveTo( ix2, iy2);
mc.lineTo( l_x2, l_y2 );
} else {
mc.moveTo( l_x1, l_y1 );
mc.lineTo( l_x2, l_y2 );
}
} else {
mc.moveTo( l_x1, l_y1 );
mc.lineTo( l_x2, l_y2 );
}
}
}
That's it!
Save your work and publish it or test it "control+enter"

see it in action at http://kalebdesigns.com/Elasticmania.htm
Keep visiting www.kalebdesigns.com for more!
kb